AJAX PWEB
Nama: Taqarra Rayhan Irfandianto
NRP: 05111940000121
Kelas: PWEB-B
Link Source Code: https://github.com/EEB12/AJAX-PWEB
Link Website: https://eeb12.github.io/AJAX-PWEB/
Pada tugas ke 7 ini, saya membuat aplikasi web yang menerapkan AJAX sederhana menggunakan XMLHttpRequest untuk menampilkan tampilan sesuai dengan yang dipilih oleh pengguna pada button.
Asynchronous JavaScript and XMLHTTP, atau disingkat AJaX, adalah suatu teknik pemrograman berbasis web untuk menciptakan aplikasi web interaktif. Tujuannya adalah untuk memindahkan sebagian besar interaksi pada komputer web surfer, melakukan pertukaran data dengan server di belakang layar, sehingga halaman web tidak harus dibaca ulang secara keseluruhan setiap kali seorang pengguna melakukan perubahan. Hal ini akan meningkatkan interaktivitas, kecepatan, dan usability.
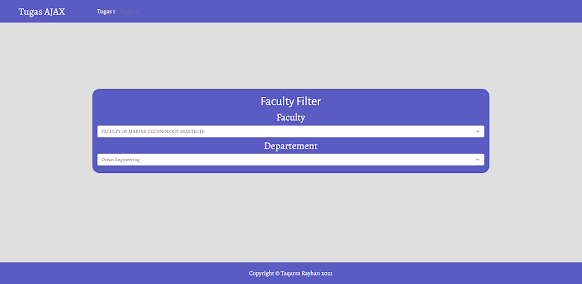
Tampilan Awal
tampilan pertama ketika membuka halaman




Comments
Post a Comment